Vamos dar Boas-vindas para os usuários que entrarem a primeira vez na sua plataforma?
A ideia do storytelling é contar aos usuários uma história, seja sobre a empresa, o treinamento, projeto, é uma apresentação do que ele irá ver e aprender dentro da sua plataforma.
Além disso, uma sugestão que gostamos de ressaltar é que vale enfatizar algumas funcionalidades existentes e importantes que pretendem utilizar e que irá agregar bastante ao longo da sua jornada, como a biblioteca, eventos, notícias, missões, entre outros.
Para configurar o “storytelling inicial” é bem simples.
1- Clique em Ferramentas e depois Storytelling

2- Caso queira criar um novo, basta clicar em Criar Storytelling

3- No pop-up que abrir, preencha o título e clique em Gravar

4- Após gravar, o botão "+ Adicionar slide" estará liberado para começarmos a cadastrar o conteúdo.
Note que a página criou uma rolagem, onde você poderá cadastrar as informações deste primeiro slide.
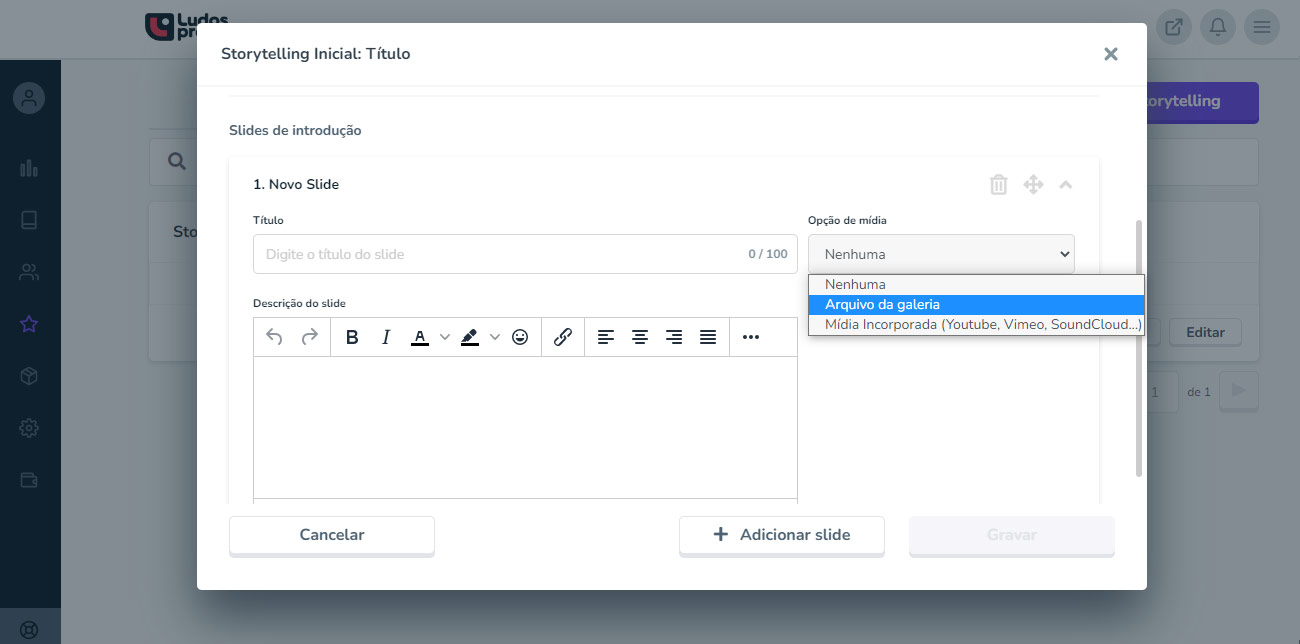
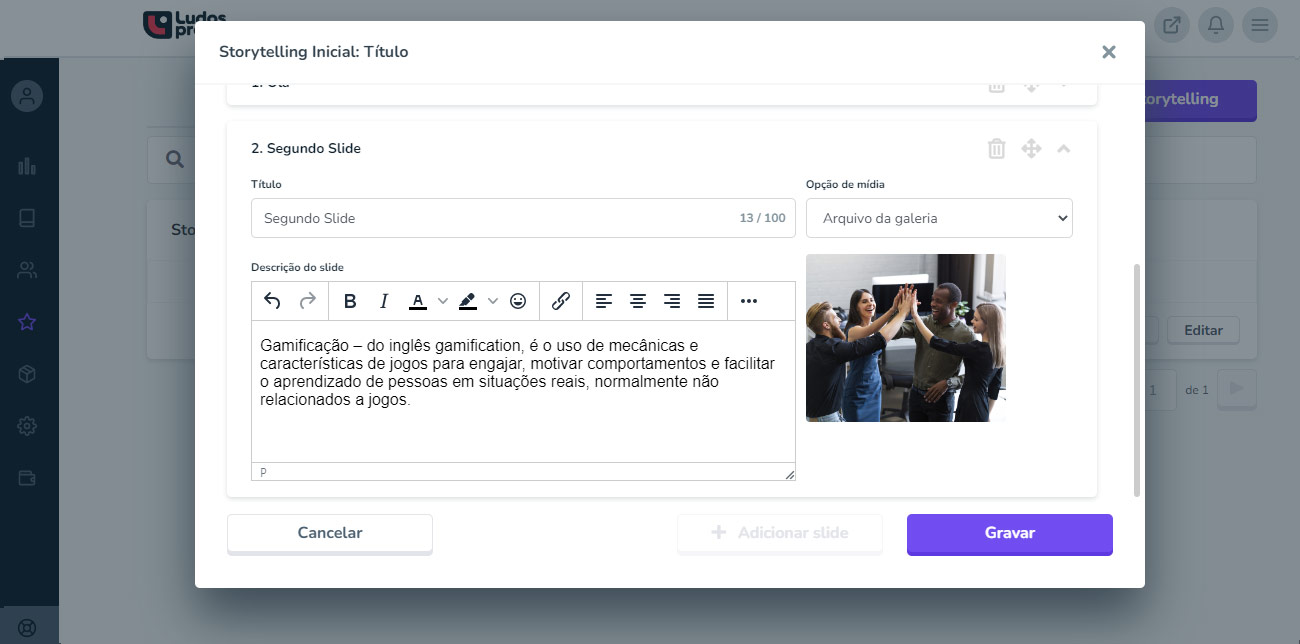
Você pode incluir título, texto e opção de Mídia (arquivos da sua galeria de imagens ou mídia incorporada do Vimeo, YouTube, Spotify ou Soundcloud).

5- Ao Gravar todas as informações do seu primeiro slide, poderá criar mais deles, na sequência, para realmente contar uma história

7- Você também pode mudar a sequência deles ou deletá-los quando quiser, clicando nos botões que ficam no canto superior direito

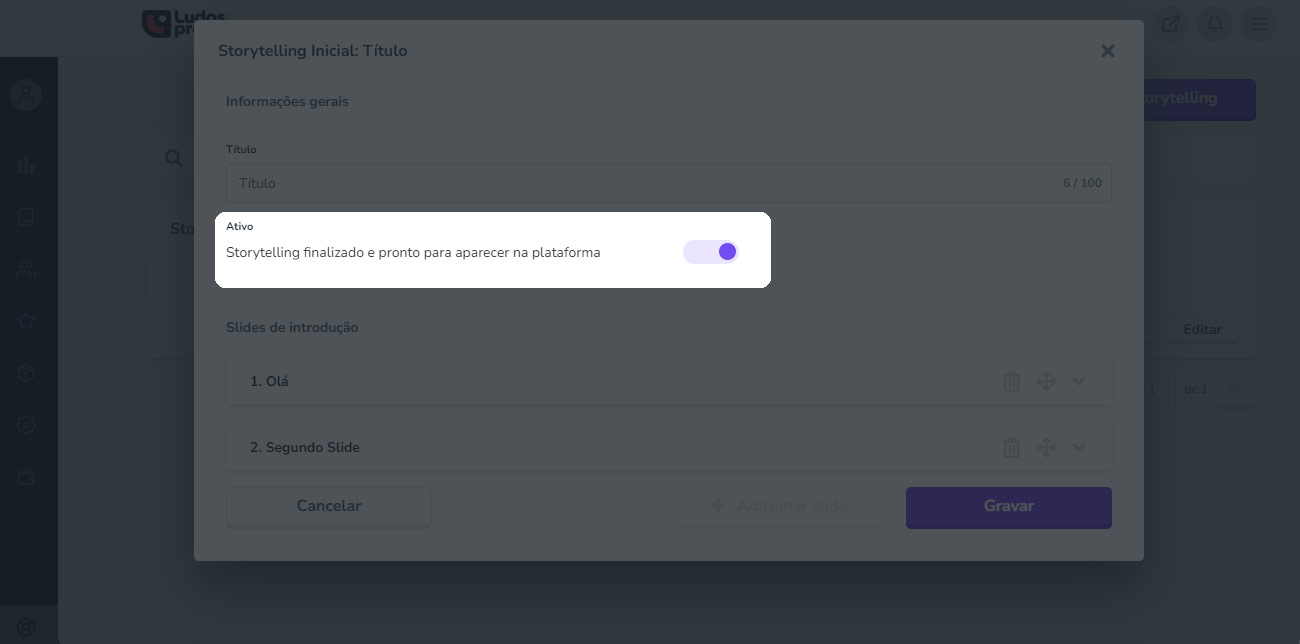
8- Um adendo super importante! O Storytelling só ficará ativo na sua plataforma, quando você clicar neste botão sinalizado abaixo:

Pronto! Storytelling salvo e disponível para os usuários. Lembrando que ele aparecerá na tela do usuário, na primeira vez que ele logar na plataforma, as demais vezes o storytelling ficará disponível dentro da página de cursos através do botão de "ver storytelling":

Este artigo foi útil?
Que bom!
Obrigado pelo seu feedback
Desculpe! Não conseguimos ajudar você
Obrigado pelo seu feedback
Feedback enviado
Agradecemos seu esforço e tentaremos corrigir o artigo